유니티 플로팅 데미지 텍스트
Intro
플로팅 데미지 텍스트 구현
데미지 텍스트

Text Mesh Pro오브젝트를 생성하고 적절한 데미지 텍스트를 설정해준다.
탑뷰에서 좀더 잘보이도록 45도로 기울여주었다.
그리고 생성되었을때 위로 올라가면서 사라지는 스크립트를 구현한다.
텍스트 스크립트
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class DamageText : MonoBehaviour
{
private float moveSpeed;
private float alphaSpeed;
private float destroyTime;
TextMeshPro text;
Color alpha;
public int damage;
// Start is called before the first frame update
void Start()
{
moveSpeed = 2.0f;
alphaSpeed = 2.0f;
destroyTime = 2.0f;
text = GetComponent<TextMeshPro>();
alpha = text.color;
text.text = damage.ToString();
Invoke("DestroyObject", destroyTime);
}
// Update is called once per frame
void Update()
{
transform.Translate(new Vector3(0, moveSpeed * Time.deltaTime, 0)); // 텍스트 위치
alpha.a = Mathf.Lerp(alpha.a, 0, Time.deltaTime * alphaSpeed); // 텍스트 알파값
text.color = alpha;
}
private void DestroyObject()
{
Destroy(gameObject);
}
}
데미지를 표시하며 위로 올라가는 동시에 서서히 사라지게된다.
그리고 Invoke를 통해 2초뒤 오브젝트를 삭제한다.
텍스트 생성

몬스터 프리펩에 데미지가 표시될 위치를 정하는 빈 오브젝트를 하나 생성하고 데미지를 입는 함수에서 위에서 준비한 텍스트를 생성시키도록 했다.
public class MonsterState : StateBase
{
public GameObject hudDamageText;
public Transform hudPos;
public override void TakeDamage(int damage)
{
GameObject hudText = Instantiate(hudDamageText); // 생성할 텍스트 오브젝트
hudText.transform.position = hudPos.position; // 표시될 위치
hudText.GetComponent<DamageText>().damage = damage; // 데미지 전달
base.TakeDamage(damage);
}
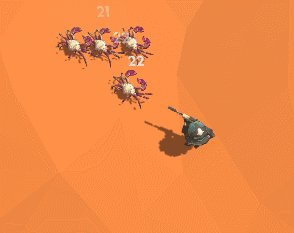
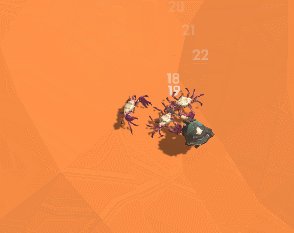
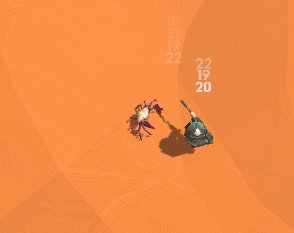
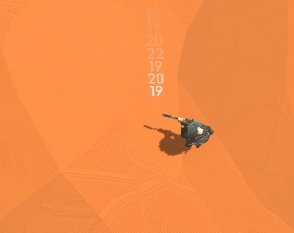
실행결과


댓글남기기