모바일용 버튼 제작
Intro
- 모바일용 버튼 제작
버튼 세팅

블로그에서 다운받은 스프라이트를 임포트하고 잘라서 사용하기 위해
Sprite 모드를 Multiple로 만들고 Sprite Editor에서 Slice 해주었다

화면에 버튼을 추가하기위해 씬에 UI - Canvas를 넣고 그아래에 Button을 넣어줌

버튼에 준비한 스프라이트를 넣어준다음

방향키와 점프키를 화면에 적절한 위치에 배치

추가로 배경이 될 스프라이트를 배치
스크립트 수정

Player 스크립트에서 필요한 bool 변수를 선언해준다음


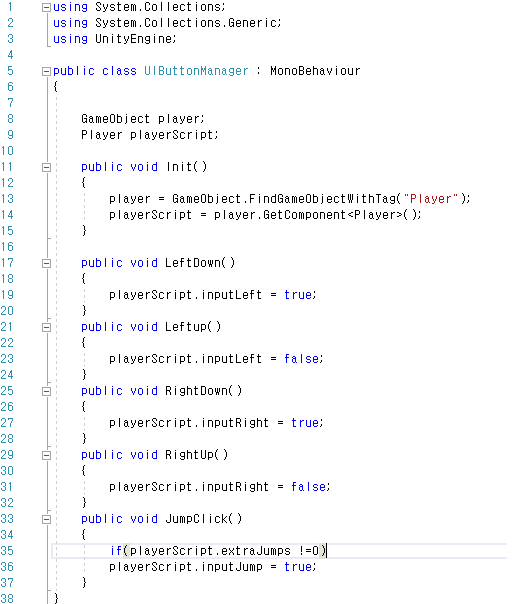
UIButtonManager라는 스크립트를 만들고 Manager 오브젝트에 넣어주었고
방향키는 누르고 있을때만 True , 점프키는 누를때만 True를 반환하도록 함

Player 스크립트에서 기존 키입력대신 InputLeft, Right 값을 통해 움직이도록 함

FixedUpdate에는 Move();를 추가하고
Update에는 마찬가지로 점프키 대신 inputJump값을 사용하게 수정

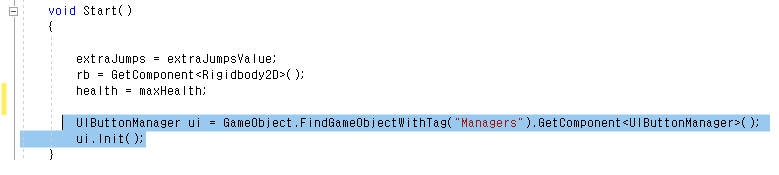
첫 게임에서는 스타트 전까지 플레이어가 없기때문에
Player 스크립트에서 따로 초기화 함수를 호출하도록 함
이벤트 트리거 추가

만들어 둔 Button에 Event Trigger 컴포넌트를 추가하고
Add New Event Type으로 방향키에는 Pointer Down , Pointer Up을 만든다음
Manager 오브젝트를 넣은뒤 각각 맞는 스크립트를 넣어주었다
오른쪽 방향키도 마찬가지로 해준다음
점프버튼은 PointerDown만 해주었다
문제점 해결
문제점 1

점프버튼을 3번누르면 2단 점프를 한다음 착지한다음 다시 점프하게되는 문제 발생

UI스크립트에서 JumpClick에 if문 추가를 통해 해결
문제점 2

모바일 해상도에서 UI가 작게나오는 문제
버튼을 전체화면에 맞춰 키우는 방법으로 해결
소스 코드
UI
Player
실행 화면


댓글남기기